GIF가 무엇인지 많은 사람들이 알고 계실텐데요. '움짤'이라고도 부르는 이 녀석. ('움짤'은 '움직이는 짤'의 줄임말입니다.) 오늘은 GIF를 간단하게 만들 수 있는 방법을 알아보겠습니다.
전문적으로 GIF를 만드시는 분들은 포토샵, 에프터이펙트같은 어도비 프로그램을 많이 사용하십니다. 그런데 대부분 그렇게 전문적으로 GIF를 만드는건 아닙니다. 그냥 간단히 커뮤니티에 올리거나 하실거에요!
그래서 오늘은 GIF 간단하게 만드는 방법을 알아보겠습니다. 사이트에서 GIF를 만들건데, 조~금 복잡할 수 있지만 다들 잘 따라오시리라 믿겠습니다.
GIF 만들기 사이트 주소는?
https://ezgif.com/video-to-gif
GIF제작할 때 가장 유명한 사이트입니다! 제가 들고 온 영상은 커피에 우유를 붓는 장면입니다. 오늘은 이걸로 GIF로 만들어보도록 하겠습니다!!!
결과물을 아래에서 보실 수 있는데요. 엄청 선명하고 깨끗한 GIF가 나오죠? 제가 쇼핑몰에 근무할 때 이미지 용량이 3~4MB가 넘게 되면 안 됐었어요. 왜냐하면 그 이상의 용량은 스마트폰 이용자에게 부담이되기 때문입니다. 이미지 용량이 높으면 로딩이 안되기 때문에 페이지를 이탈하는 소비자가 생겨버려요.

촬영하시는 영상은 길어도 좋고 짧아도 좋습니다.
커피 원본영상이 47초인데요. 커피 위에 우유를 떨어뜨리는 장면이기에 GIF길이에 맞춰 짧게 촬영하기가 거의 불가능합니다. 하지만! 제가 알려드린 사이트는 원하는 장면만 2~3초 잘라낼 수 있어요. 그러니 영상 길이 걱정없이 촬영하셔도 됩니다.
GIF 만들기
▼ 사이트에 들어가시면 기본적으로 뜨는 창입니다. 여기서 파일선택을 눌러서 촬영한 영상을 업로드해주세요.

▼ 파일선택 옆에 원하는 파일의 이름이 떴다면 성공입니다! 아래 'Upload video!' 버튼을 눌러 계속 진행해주세요.

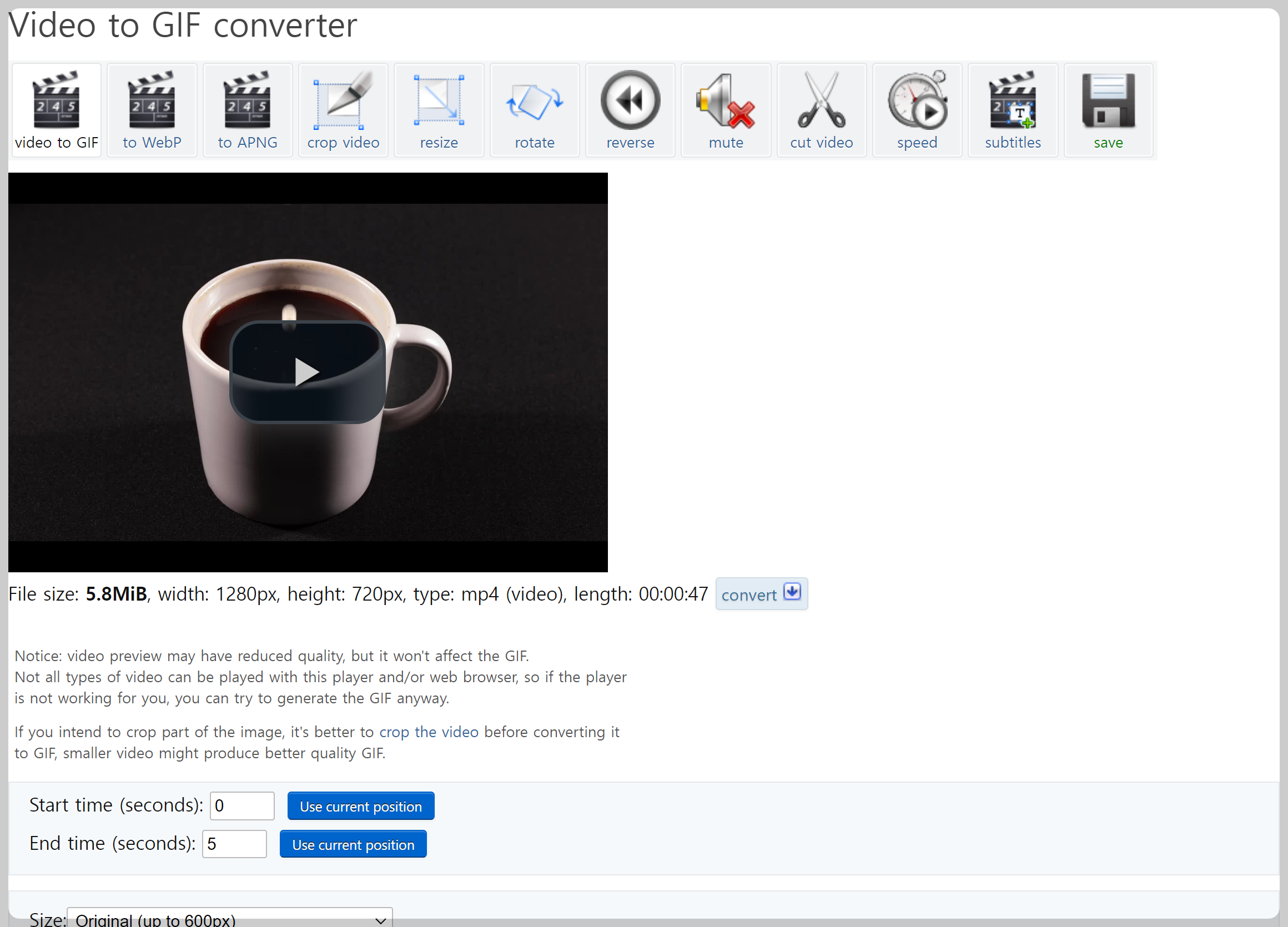
▼ 페이지가 바뀌는데 오래 걸릴겁니다. 파일 업로드하는데 시간이 좀 걸리거든요. 참을성을 가지고 기다려보면 아래 화면 이 뜨실거에요.

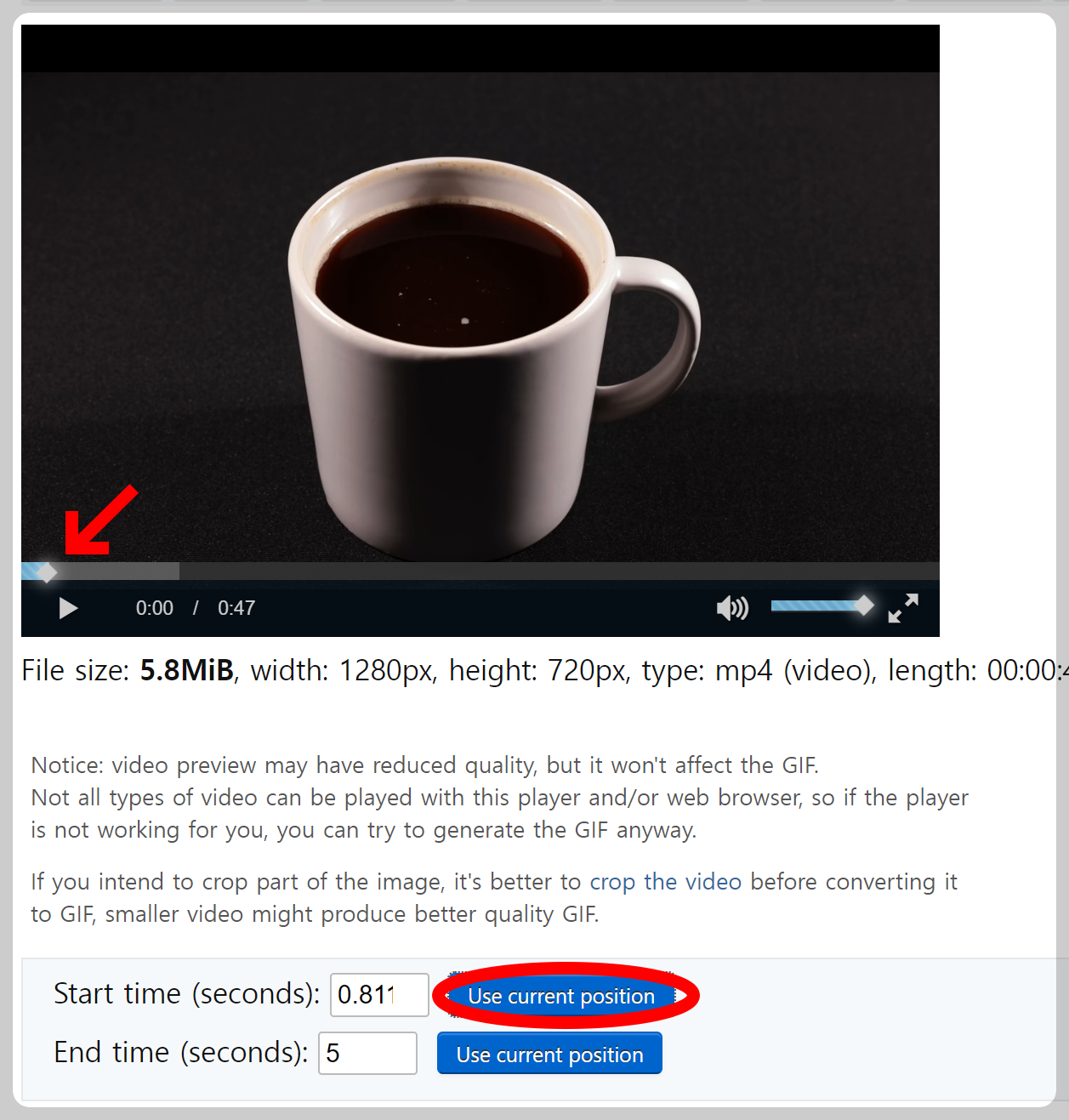
▼ 아래 동영상을 재생하면서 원하시는 시작점을 찾아주세요! 그리고 밑에 있는 'Start time (seconds)' 옆에 'Use current position'을 클릭해주세요. 클릭하시면 보고있는 영상의 시간대가 옆에 바로 입력됩니다. 저는 우유가 떨어지기 직전에 시간대를 맞췄습니다.

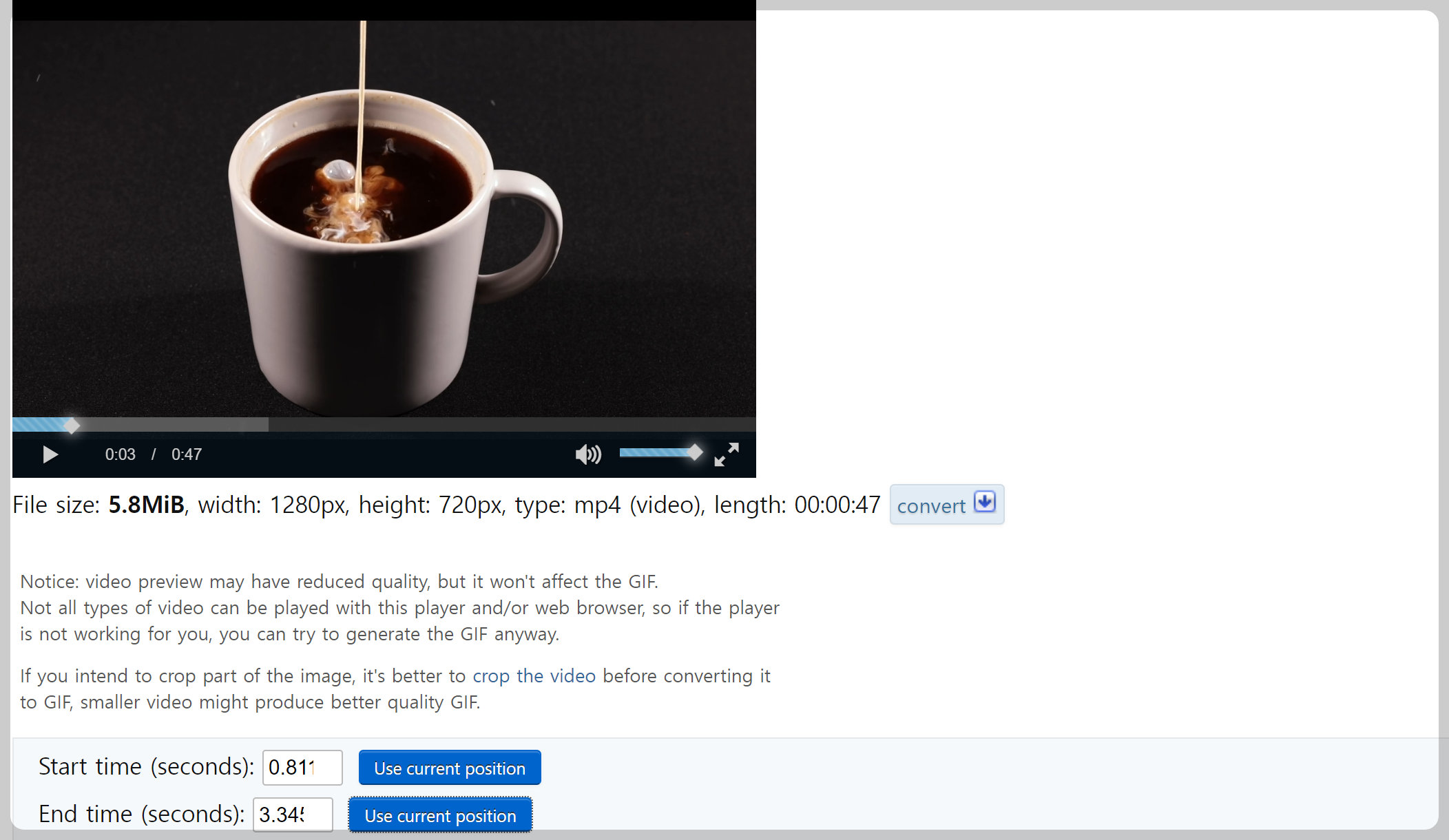
▼ 마찬가지로 'End time (seconds)'도 설정해주세요. 영상 길이는 2~3초가 적당합니다. 더 긴 GIF는 용량이 어마무시해져요..

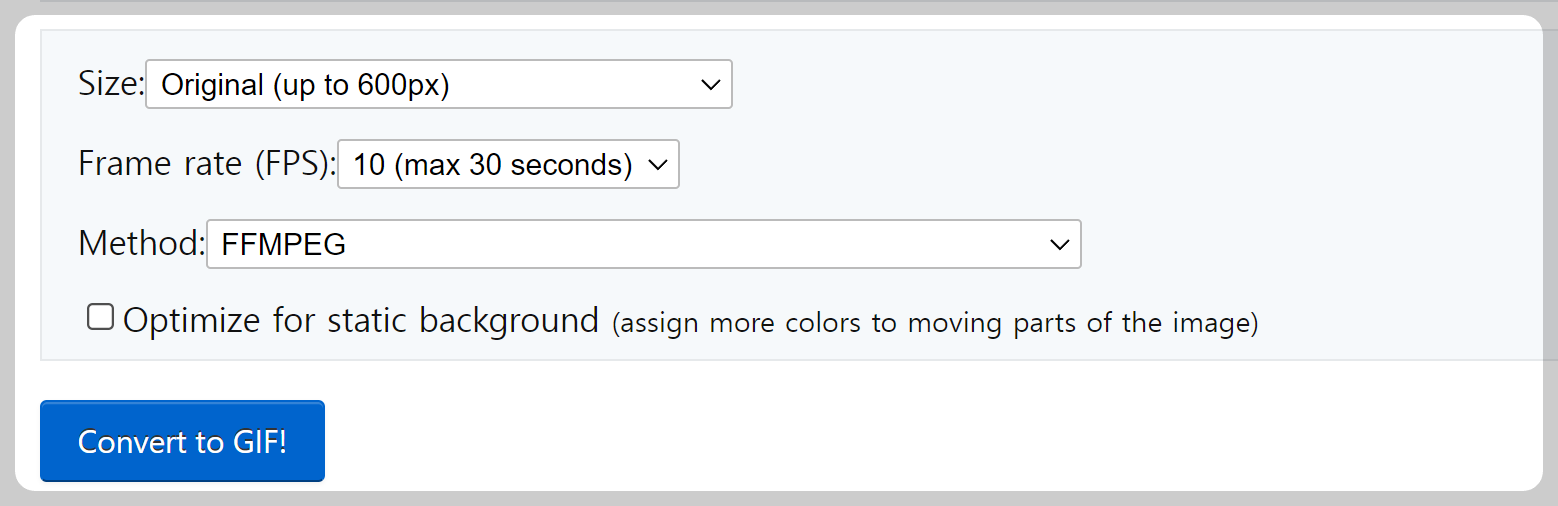
▼ 밑으로 내리시면 아래와같은 선택창이 뜨는데 하나하나 설명해드리겠습니다.

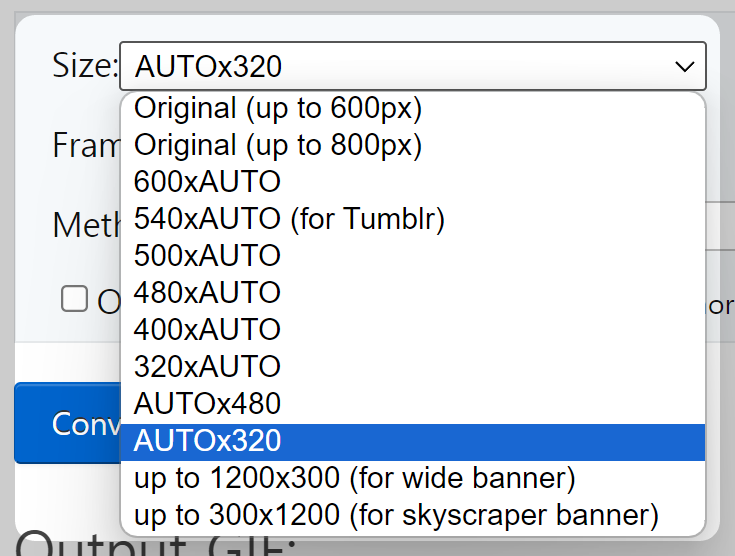
▼ 사이즈는 원하는대로 설정하시면 되는데, 만약 원하시는 크기가 없다면, Original에서 제일 큰 크기로 해주세요. 나중에 사이즈 바꾸실 수 있습니다.

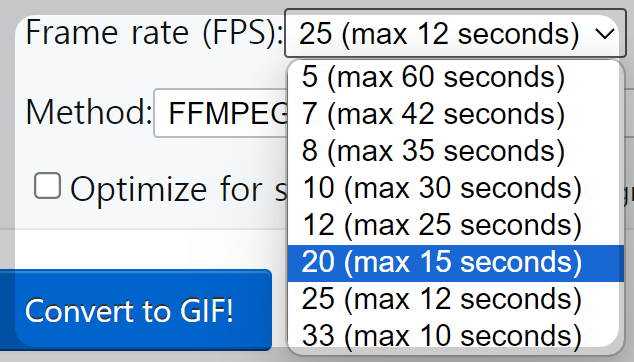
▼ 그리고 'Frame rate (FPS)'인데요. 한글로 '프레임레이트'입니다. 1초에 몇장으로 GIF를 만들지 정하는겁니다. 많을수록 당연히 용량은 높아집니다. 저는 사람눈에 자연스러우면서도 용량이 적은 20 프레임레이트로 설정하겠습니다.

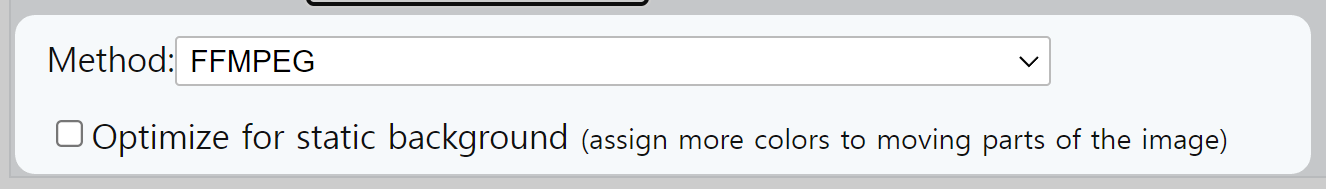
▼ Method는 코덱인데요. 만지실 필요 없습니다. 중요한건 아래 'Optimize for static background'입니다. 체크를 하냐 마냐에 따라 용량이 차이가 납니다.
삼각대에 고정해서 영상을 찍는다 (배경이 움직이지 않는다) - 체크하시면 됩니다.
손으로 들고 찍었고, 배경자체가 움직인다. - 체크하지 마세요!

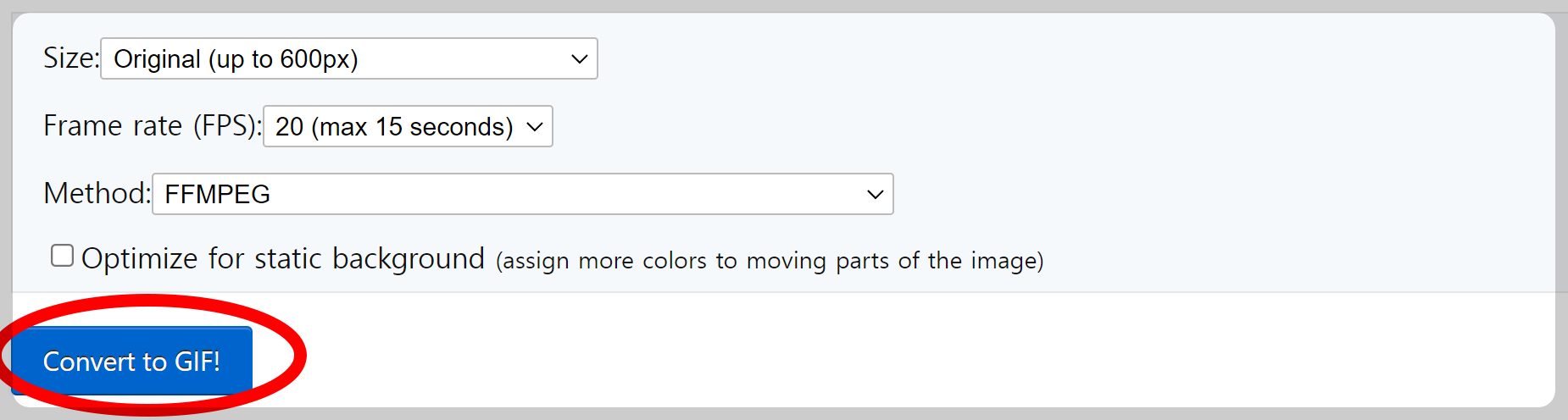
▼ 고생하셨습니다. 마지막으로 아래에 Convert to GIF 버튼을 눌러주세요.

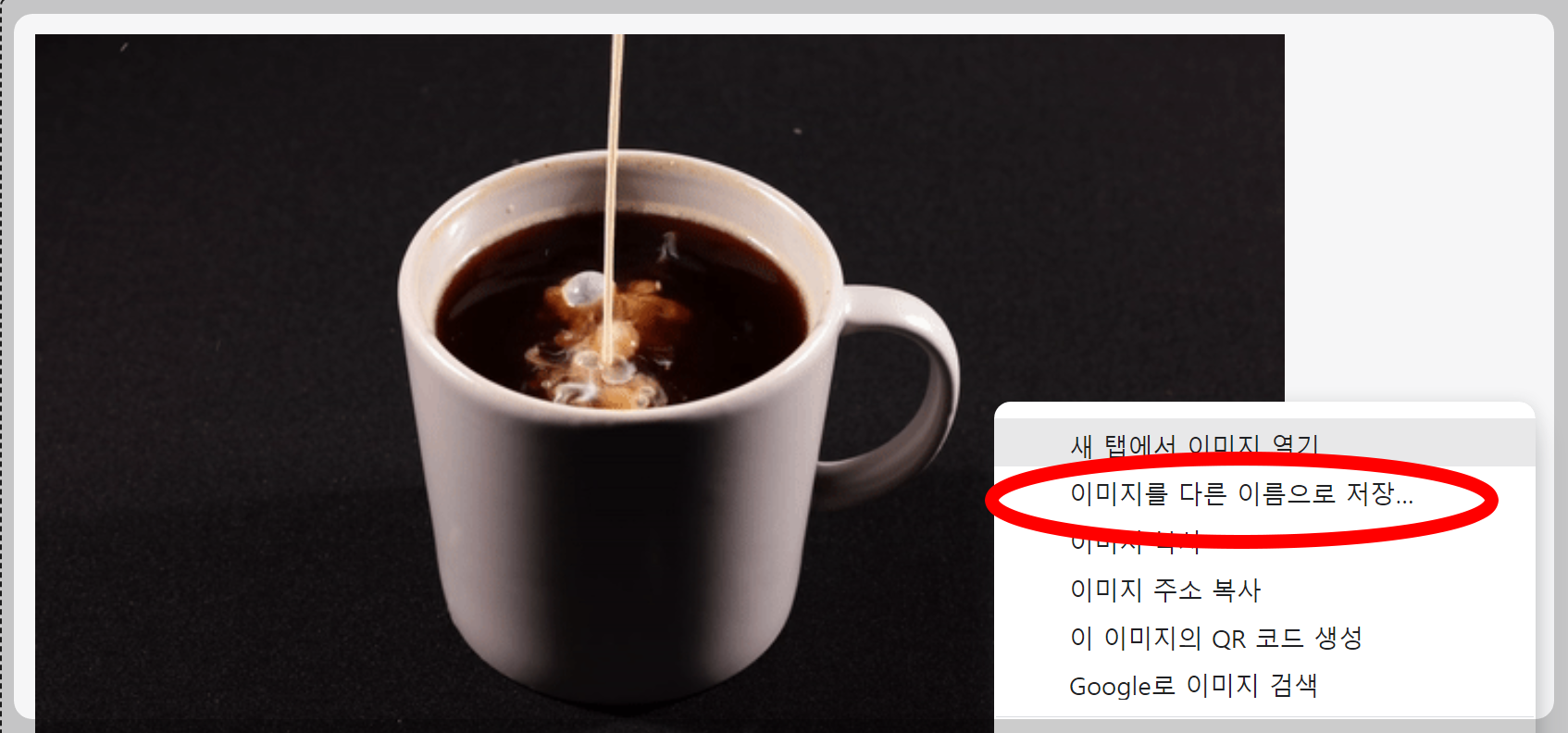
▼ 기다리다 보면 아래에 완성된 GIF가 뜨게 됩니다. 사이즈를 변경하지 않으셔도 된다면 그대로 다운받아 쓰시면 됩니다.

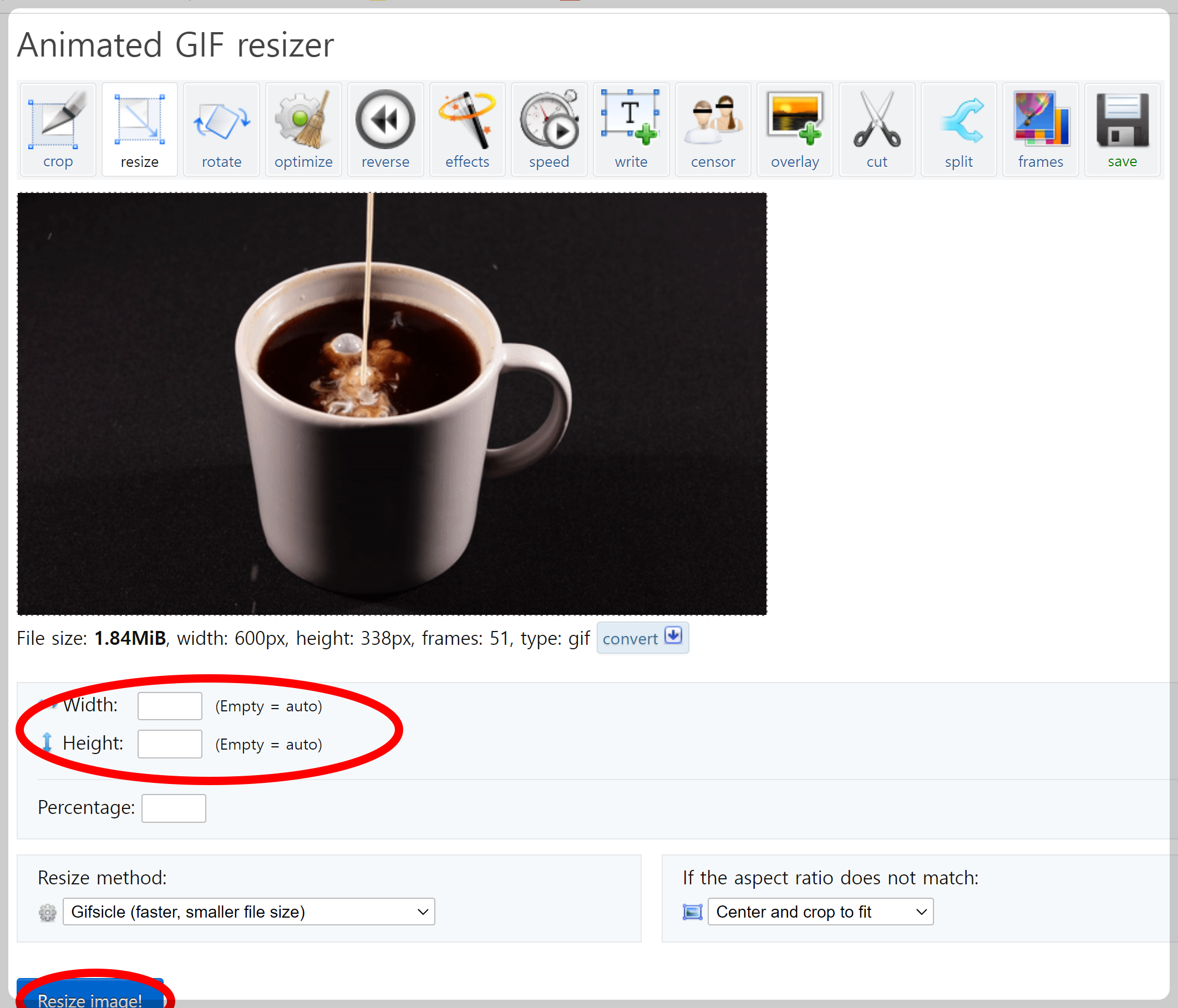
▼ 만약 사이즈를 바꾸고 싶으시다면 GIF 아래 'resize'를 클릭해주세요.

▼ 그럼 이런 창이 뜨게됩니다. 여기서 width(가로), Height(세로)인데요. 알맞은 비율로 사진 크기를 줄이고 싶으시다면 한개만 적으시면 나머지는 알아서 사이즈를 맞춰줍니다.
예를들어 네이버 스토어팜 상세페이지는 가로 860px를 맞춰야합니다. 세로길이는 크게 상관이 없죠. 이럴때는 width(가로)에 860을 적어주시고, Height(세로)는 비워주시면 됩니다. 그리고 'resize image' 버튼을 눌러주시면 완성됩니다.
물론 사진 비율 상관없이 가로, 세로 원하는 크기대로 딱딱 맞추고 싶으시다면, 둘 다 입력하시면 됩니다.

혹시나 이 방법으로 만족스러운 결과물이 나오지 않을 수도 있습니다. 사이트를 이용하는 방법은 간단하지만, 높은 퀄리티의 GIF를 보장해주지는 않습니다.
최근 많은 쇼핑몰 사장님들이 상세페이지 제작에 GIF를 사용하시는데요. 나중에 퀄리티의 한계를 느끼고 디자이너에게 맡기는 분이 많습니다..ㅠㅠ 올리즌 스튜디오에서는 그런 사장님들을 위해 저렴하게 서비스를 제공하고 있습니다. 이거 너무 대놓고 홍보하는 거 아닌가 싶네요.
구매전환율 증가시키자 GIF 상세페이지, 배너 제작 | 5000원부터 시작 가능한 총 평점 0점의 디자인
0개 총 작업 개수 완료한 총 평점 0점인 올리즌스튜디오의 디자인, 상세페이지, gif 이미지 서비스를 0개의 리뷰와 함께 확인해 보세요. 디자인, 상세페이지, gif 이미지 제공 등 5000원부터 시작 가
kmong.com
카카오톡 문의 : https://open.kakao.com/o/sUX93XCf
일단, 성급하게 제작을 맡기시는 것보다 블로그 둘러보면서 많은 정보 얻어가시면 좋겠습니다. 돈 아끼는게 좋잖아요?ㅎㅎ 고퀄리티 작업, 여러운 작업이 있다면 저희한테 맡겨주세요.
아무튼 이렇게 이번글을 마무리하겠습니다. 도움 많이 되셨으면 좋겠네요. 좋은 하루 되세요~~
댓글